Requerimientos
Antes de empezar, necesitamos tener una cuenta de Webflow. Al principio, puedes tomar el plan gratuito de Webflow y luego elegir uno mejorado. Cada plan desbloquea funciones diferentes.
Paso 1: Crea el entorno adecuado
Como decíamos, Webflow es la herramienta o plataforma que nos ayudará a crear nuestro blog de forma rápida y sencilla. Después de registrar tu cuenta, sigue estos pasos:
- Elige, entre las opciones dadas, la plantilla de blog que más te guste y haz clic en ella.
- Crea la estructura y aplica los estilos.
⚠️ Diseña solo tu primera entrada de blog. Crearemos las siguientes publicaciones con el componente CMS ⚠️
Ahora tenemos la estructura de nuestro blog diseñada y estamos listos para agregar el componente CMS que acelerará nuestro trabajo.

Paso 02: Crea una colección de CMS
En el menú de la derecha podremos encontrar las diferentes funciones que tiene Webflow. Una de esas características es la»Colecciones CMS«botón. Si pulsamos sobre él, podremos crear una nueva colección.
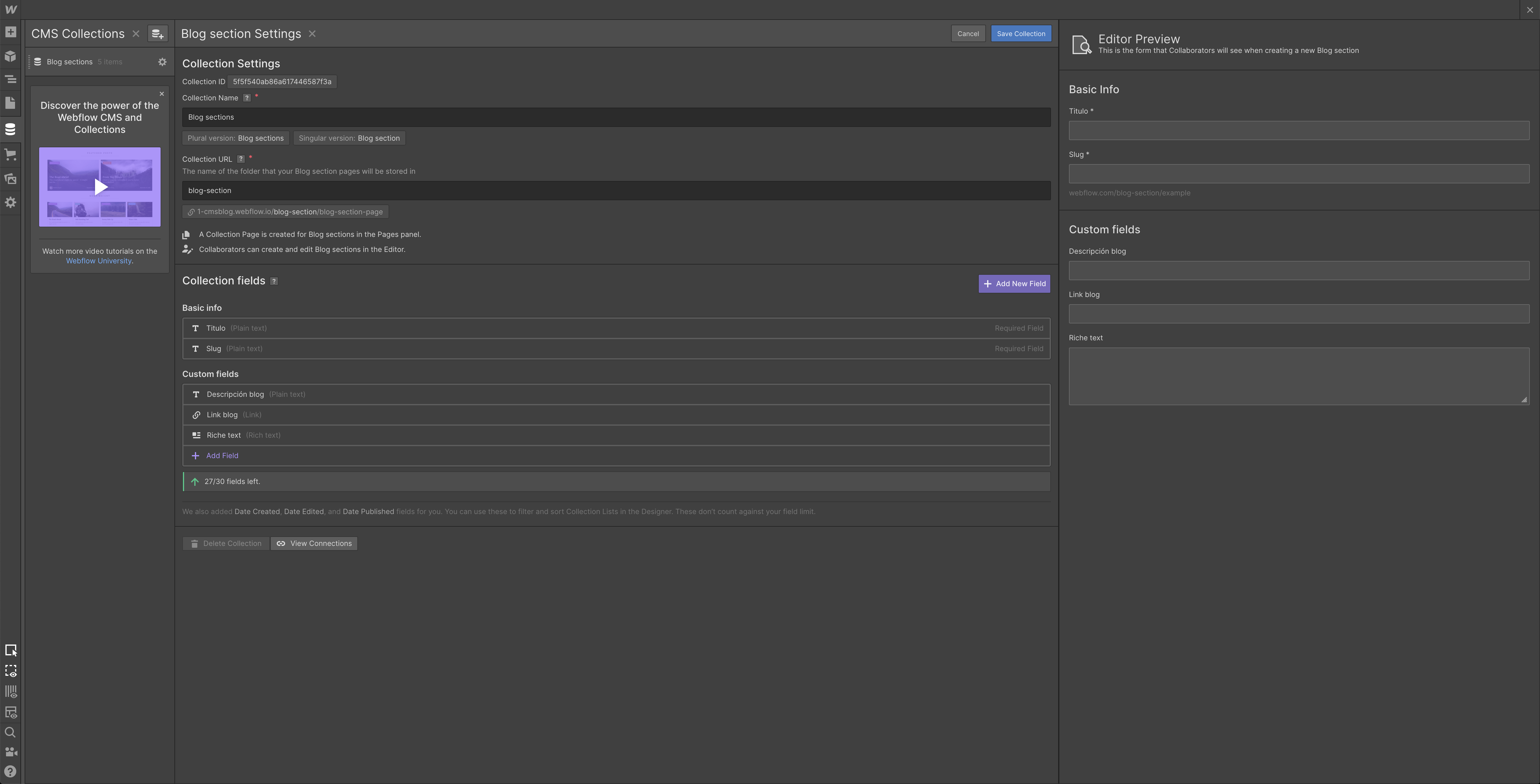
- Ponle un nombre a la colección («Nombre de la colección»)
- Asigne un nombre a los diferentes campos de la publicación («Campos de colección»)
Ahora tendremos básicamente:
- SNombre de sección debajo de Información básica . Ej. Título de la publicación.
- Los demás elementos de la publicación en Campos como la descripción del blog (Texto plano), un enlace al blog y un texto enriquecido que contendrá todo el contenido de la publicación.
Debería tener este aspecto:

Una vez hecho clic en «Crear colección» podremos elegir cuántos elementos tendrá nuestra colección. Haga clic en Añadir 5 artículos. Tras implementar esta configuración, las siguientes cinco publicaciones se crearán automáticamente y solo tendremos que añadir las funciones personalizadas en los diferentes campos que ya hemos creado (título, descripción,...) Texto enriquecido El componente nos ayudará a crear contenido de blog más fácil y rápido.
Paso 03: conecta el componente CMS a los elementos de la publicación
Si buscamos en el menú, encontraremos, en «Añadir componentes», el componente CMS. Verás las opciones que tiene este componente. Nos gustaría añadir nuestra lista de colecciones a la estructura y conectarla a la colección ya creada.
¿Cómo conectarlo?
- Inserte el componente CMS en el contenedor general que guarda las diferentes publicaciones.
- Haga clic en el icono de configuración del componente y seleccione la colección ya creada.
- Inserte el contenedor de elementos de publicaciones en el campo Artículo de colección
- Conecta cada elemento de publicación con los campos de colección ya creados. Podrá conectar estos elementos a través del icono de configuración seleccionando»Obtener texto de nombre de la colección«
Tras seguir estos pasos deberíamos tener todos los postes con los elementos conectados.

Paso 04: crea la plantilla de publicación
Como podemos ver, al agregar y conectar el componente CMS con los elementos de la publicación, se creará automáticamente una página o una plantilla en blanco.
En esta plantilla en blanco crearíamos cada una de las nuevas estructuras de publicaciones.
Replicaremos la estructura básica del blog con funciones como la barra de navegación o el pie de página. En el cuerpo de la publicación añadiremos el componente de texto enriquecido. Al igual que hicimos antes con los demás, ahora necesitamos añadir el componente CMS al contenedor de texto enriquecido para conectar ambos. Ahora tendremos automáticamente las publicaciones estructuradas con sus títulos, imágenes, etc.
💡 Para comprobar si todos los puestos se han llenado correctamente o no, podemos cambiarlos
las diferentes páginas a través del botón de vista previa en la parte superior izquierda de la página.
Si has seguido estos pasos deberías tener tu blog y todos sus posts listos 👏🏻
Aquí puedes ver la respuesta de nuestro blog y en la de Webflow Exhibición puedes encontrar un clonable proyecto.
¡Gracias!
Crezcamos juntos
Alcanza un nuevo nivel de growth