Arengu es una de las herramientas nocode más interesantes para crear formularios inteligentes. Gracias a su lógica, puede crear flujos completos a partir de un formulario simple, todo ello sin una sola línea de código. Lo veremos en esta sencilla entrada cómo podemos integrar Arengu con una de las herramientas sin código más utilizadas para crear páginas web: Webflow. Exploraremos las dos formas que existen para insertar un formulario web en arengu:
- Mediante un código HTML que insertaremos en la página o
- A través de un elemento modal que impresionará sobremanera a nuestra web, brindándonos una experiencia más pulida.
Antes de comenzar, será necesario cumplir los siguientes requisitos:
- Tener una cuenta en Arengu.
- Tener una cuenta de Webflow.
- Contrate (al menos) un plano de sitio.
Creación del formulario en Arengu
El primer paso es crear un formulario en Arengu. Puedes usar una de las plantillas preconfiguradas que tienen, que cubren la mayoría de los casos de uso que necesitarás. Una vez que haya creado y publicado el formulario, podrá acceder al «Compartir» tab*, * en la que veremos las diferentes opciones que Arengu genera por defecto para que podamos compartirlo. En concreto, hay tres opciones que nos interesan:
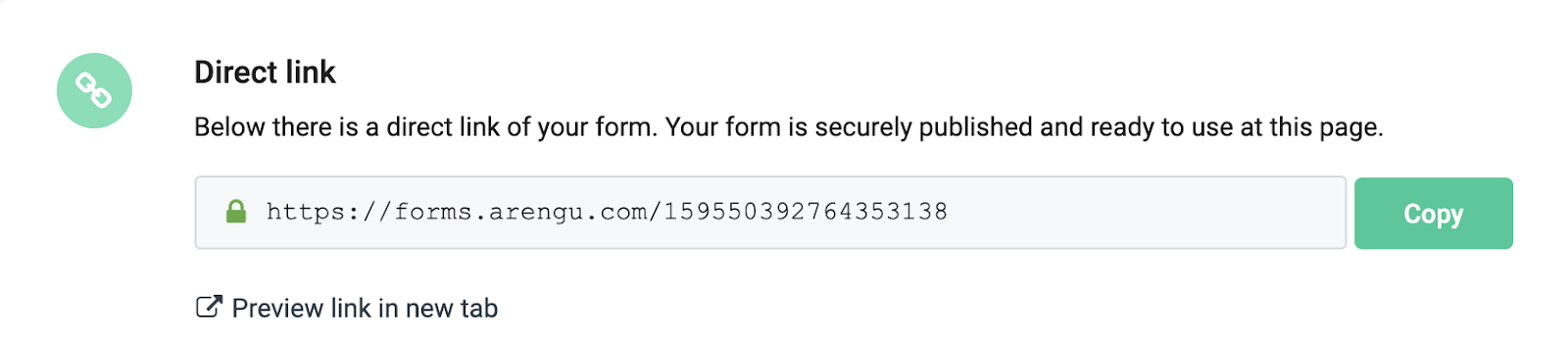
- URL
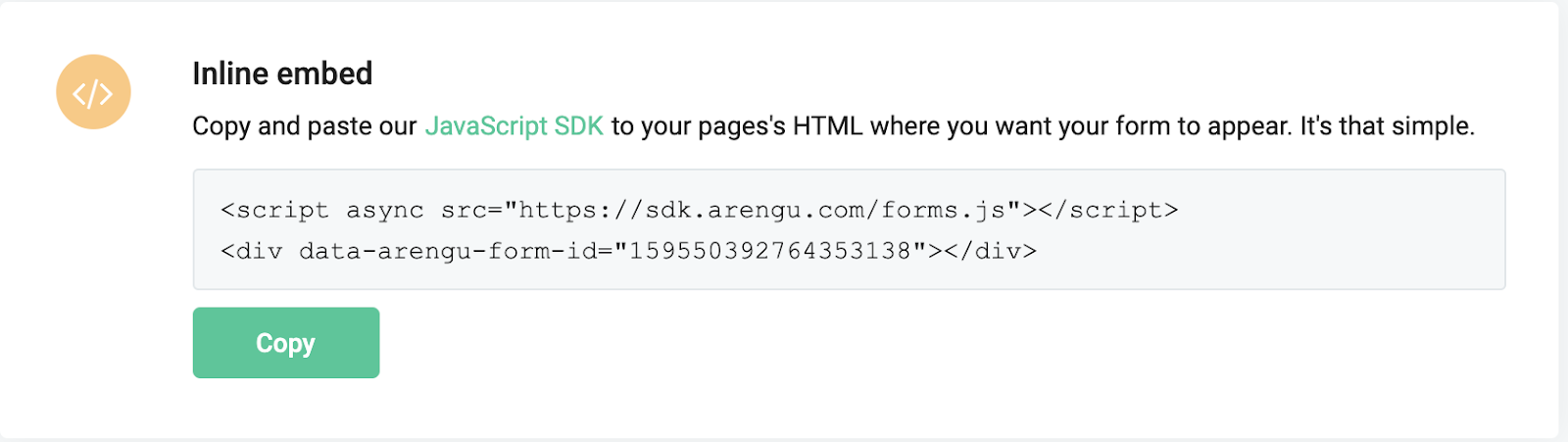
- Incrustar HTML
- Modal
Opción 1: Insertar el formulario Arengu a través de una URL
La opción más fácil para integrar un formulario en arengu es crear un botón dentro de la página y decirle que te lleve a la URL del formulario en arengu. Esta URL es única para cada formulario y la encontrarás en la última sección de la sección»Compartir«pestaña. Se recomienda configurar el botón para que se abra en una nueva pestaña, sin sacar al usuario de su sitio web.

Opción 2: Insertar el formulario Arengu a través de una incrustación HTML
La segunda forma es quizás una solución más elegante para incorporar el formulario en la web. Esto es añadiendo un pequeño fragmento de código personalizado dentro de Weflow, lo cual es posible gracias a la Incrustar HTML elemento.
Podremos personalizar tanto el tamaño del formulario -dándole las propiedades correspondientes al elemento en Webflow- como el aspecto visual gracias al configurador visual Arengu, o si quieres personalizar aún más, modificar el CSS.
Para incorporarlo debes:
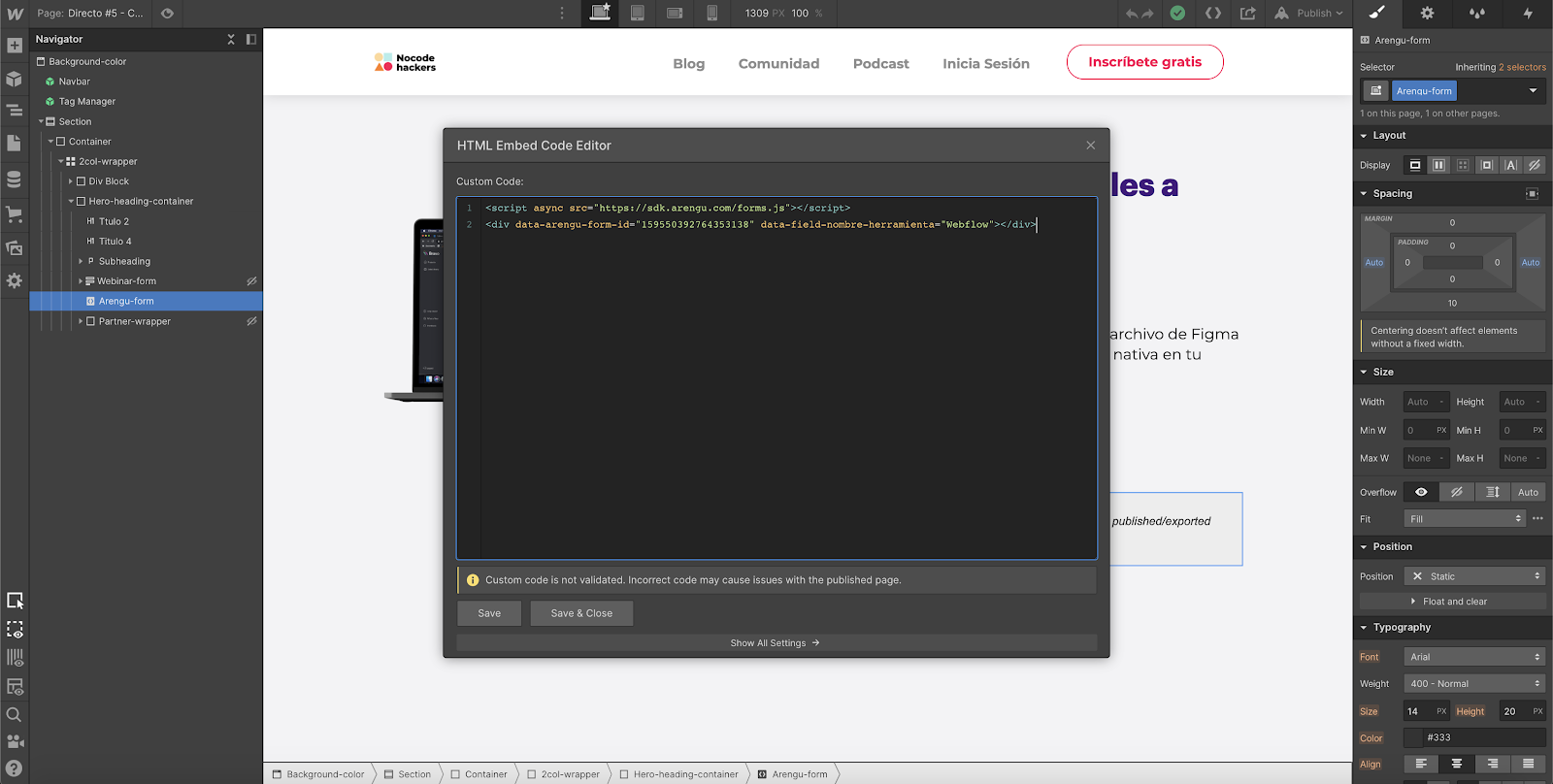
- Añade un elemento de inserción HTML a tu página de Webflow. Se recomienda asignarle una clase de identificación, como Arengu-form.
- Navega en la pestaña de»Compartir«de Arengu, hasta la opción de incrustación en línea. Copia el código que aparece aquí:

- Pegue el código en el Incrustar HTML elemento dentro de Webflow, y haga clic en Guardar y cerrar para guardar el elemento.

- Para comprobar que funciona correctamente, debe publicar el sitio de Webflow y visualizarlo en su versión pública - el diseñador no previsualiza el código.
Una vez insertado, se actualizará automáticamente con los cambios que realices en Arengu, incluidos los flujos que le asignes o los cambios estéticos que realices.
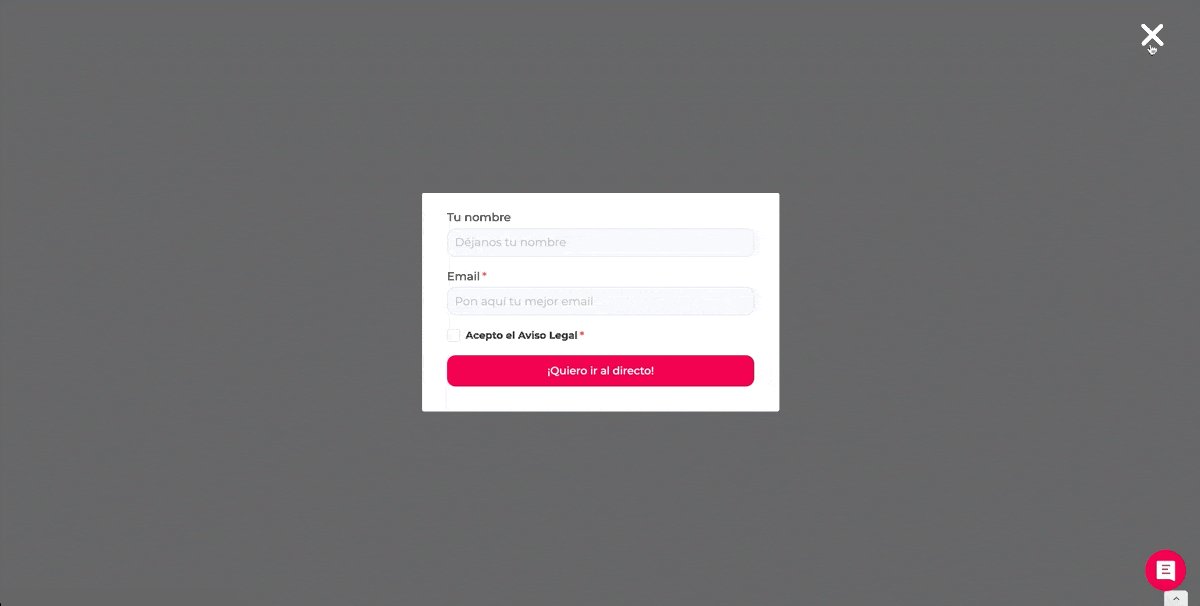
Opción 3: Agregar un formulario Arengu con una ventana emergente modal
Esta opción permite que el formulario se superponga a la página, lo que le brinda una experiencia mucho más integrada y funcional, sin demasiada complejidad adicional: integre el código que permite esta funcionalidad en la web y tenga un botón que active el formulario.
Para añadir el código personalizado a la página, tendrás que hacer clic en la rueda de configuración de la página, que encontrarás en la sección «Páginas» (o haciendo clic en la letra P), lo que indicará que puedes editar la configuración de la página.
Navega hasta la sección Código personalizado y, una vez en ella, ve a la casilla que especifica: <head>Etiqueta</head> interior.
Ahí debes pegar las siguientes dos líneas de código:
https://sdk.arengu.com/forms.js«>
https://sdk.arengu.com/modal.js«>
Haga clic en «Guardar» y estará configurado correctamente.
Una vez que este código esté en tu página, puedes crear un botón con el estilo que desees para darle homogeneidad con el estilo de tu página. Tendremos que asignarle un atributo para que la página entienda que debe mostrar el modal.
Para ello, con el botón seleccionado, navegue hasta la pestaña «Configuración del elemento» (o pulse la tecla D) y busque la sección «Atributos personalizados».
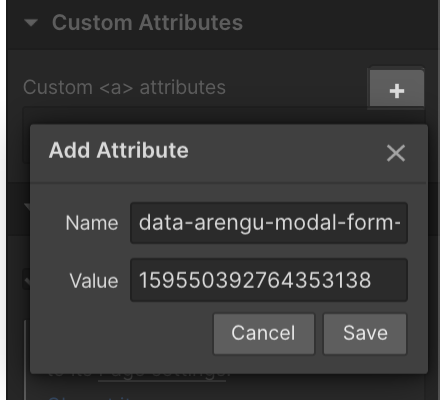
Allí debes crear un nuevo atributo, haciendo clic en el símbolo + con las siguientes características:
- Nombre: data-arengu-modal-form-id
- Valor: {TU FORMULARIO}
Puedes obtener el ID del formulario siguiendo lo que hicimos en el primer paso, justo después de la URL de Arengu.

Publica la página y en la versión en vivo de la misma, comprueba que el botón funciona correctamente y que se muestra el formulario.

Estas son las 3 opciones que tienes para integrar los formularios de Arengu con Webflow. Como hemos visto, todas son bastante sencillas de implementar dentro de un proyecto y te permiten elegir con flexibilidad las que mejor se adapten al caso de uso correspondiente.
¡Gracias!
Crezcamos juntos
Alcanza un nuevo nivel de growth